Il y a des bonnes idées en tout, et puis il y a de temps en temps des mauvaises surprises qui s’y associent.
Avec son aval, je vous propose de regarder en détail ce qui se passe sur la page « Mentions légales » de Jérémie.
Aspect technique
Les CSS nous permettent de spécifier, comme vous le savez, la position des éléments, leur inscription (ou pas) dans le flot du document relative aux éléments qui les précèdent et les suivent, bref de faire de grandes choses sans quoi nous serions encore en train d’empiler les balises de tables et de pleurer pour les maintenir.
En guise de positions, on trouve plusieurs réglages :
- le réglage implicite, c’est un genre de
relativemais qui ne conditionne pas la position de ses enfants (je ne m’étale pas, on n’est pas ici pour ça pour le moment) ; -
relative: nous permet de préciser que la position (si on n’y touche pas) est exactement relative à l’endroit où est l’élément dans le flot. C’est intéressant, si on le couple avec des réglages de décalage (topetleft) pour le promener un peu mais sans vraiment bousculer l’ensemble ; -
absolute: sort l’élément du flux, et le dépose à un endroit défini par ses coordonnées en x/y dans le document. Bien pratique pour faire des menus déroulants ; -
fixed: celui qui nous intéresse. Un élément dont la position est fixée se comporte comme un élément de position absolue, mais il se repère sur l’espace d’affichage du navigateur (son nom de code c’est viewport).
Ce dernier mode, qu’on n’utilisait pas forcément jusqu’à récemment (la faute à Internet Explorer qui l’interprétait comme une position absolue jusqu’à sa version 7), se répand maintenant tranquillement.
Un cas concret chez Jérémie
L’ami Jérémie, qui a un goût très sûr, a décidé de positionner l’en-tête et le pied de page de son site en fixed. C’est chouette, un peu comme la bande noire au cinéma, j’aime bien.
Quand on fait défiler le site avec la petite mollette de souris qui va bien, c’est vraiment super. Oui mais, vous me connaissez, moi j’utilise le clavier.
Comment fait-on défiler une page au clavier ?
- on appuie sur flèche bas : c’est lent ;
- on appuie sur espace ou sur Page Down : c’est plus rapide, on saute à chaque fois d’une page d’affichage à la suivante.
C’est là qu’est l’os, hélas [1]. Car si mon navigateur défile d’un coup d’une page entière, mais qu’une partie de cette page est cachée, je vais donc d’un seul coup ne pas lire les quelques dernières lignes qui étaient cachées sous la bande du bas, puis ne pas lire les quelques dernières lignes qui sont cachées sous la bande du haut.
Magie de l’internet, avec un doigt, sans souris, je fais défiler la page :
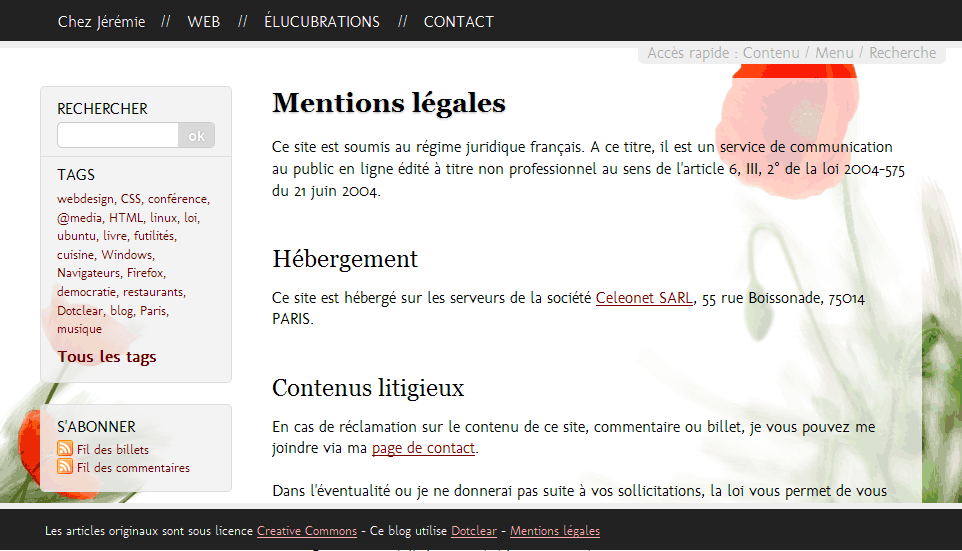
Au lieu de lire :
Dans l’éventualité ou je ne donnerai pas suite à vos sollicitations, la loi vous permet de vous adresser directement à l’hébergeur :
- Par courrier à l’adresse précédemment cité.
- Par e-mail à [adresse mail]
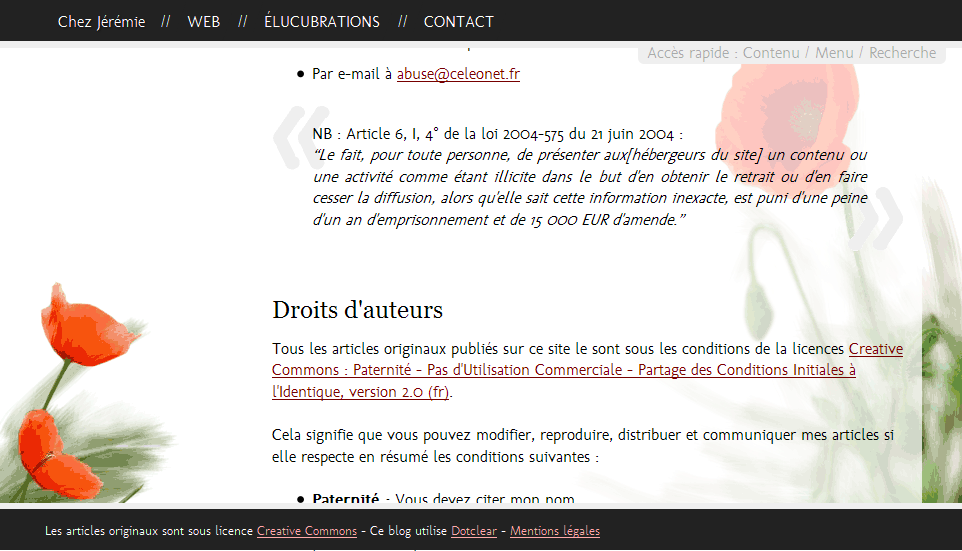
Je lis, comme vous pouvez le constater sur les saisies d’écran ci-dessus :
Dans l’éventualité ou je ne donnerai pas suite à vos sollicitations, la loi vous permet de vous
un petit coup sur la barre espace et je saute à :
- Par e-mail à [adresse mail]
Me voilà fort marri.
Dans un commentaire, Michel V. se plaignait exactement de ce problème : il faut, après avoir fait défiler une page, appuyer en rafale sur la flèche haut pour lire les lignes qu’on a manquées. C’est rageant, quand il s’agit de le faire quinze fois de suite.
Y a-t-il une solution simple ? J’ai peur que non. Cet article ne souhaite que vous alerter sur le risque de grand inconfort pour les gens qui n’utilisent pas systématiquement de souris [2], et ils sont plus nombreux qu’on ne le pense.
Je ne vous dis pas de ne jamais utiliser la position:fixed, mais j’ai l’impression que certains usages, magnifiques « sur le papier » comme c’est le cas ici, se heurtent douloureusement au quotidien.
Encore une fois, merci à Jérémie de m’avoir permis de le prendre comme exemple.