Revues d’écran et Javascript
Quand je vous dis accessibilité, vous pensez que je vais vous parler de revue d’écran. Ça tombe bien, j’allais justement vous en parler. Mais pas seulement de ça, restez avec moi.
Le problème de Javascript, surtout depuis que le développement à base de DOM s’est répandu, c’est qu’il fait des choses au sein de la page, et qu’avec une revue d’écran j’ai un mal de chien à savoir ce qui s’est passé.
On entend dire deci-delà qu’il ne faut pas faire de Javascript pour les revues d’écran. Heureusement on l’entend de moins en moins, et nous sommes nombreux à penser que si c’est bien fait, le javascript va permettre au contraire dans certains contextes d’améliorer l’expérience de l’utilisateur, revue d’écran ou pas.
Par exemple, dans un mode client-serveur classique, une fausse navigation par onglets faisait perdre à l’utilisateur le contexte de lecture : la page était rechargée, on se retrouvait au début, et il fallait la reparcourir jusqu’au point qu’on souhaitait lire.
Pouvoir mettre le focus sur la partie de la page que nous venons de faire apparaître va au contraire permettre d’aller lire directement cette nouvelle partie, comme on le ferait d’une ancre standard. Autrement dit, nous resterons en contexte.
Hijax (ou « moi aussi je connais des mots qui claquent, si je veux »)
Cette technique a été popularisée par Jeremy Keith sous le nom générique de Hijax, de l’anglais hijack et Ajax. Il s’agit d’un mot-valise dont la traduction approximative est : interception d’Ajax.
Le principe est simple : quand vous changez quelque chose dans votre page grâce au DOM, faites en sorte de m’y amener en mettant le focus sur le contenu en question. En HTML, ne peuvent prendre le focus que les éléments dont le tabindex est implicite ou explicite —autrement dit, à la louche, les éléments de formulaire et les éléments cliquables de type liens ou area dans une carte graphique (image map).
Grâce à Javascript, nous allons pouvoir affecter un tabindex à n’importe quel élément de la page, puis lui donner le focus. L’intérêt sera que cet élément se comportera comme une ancre nommée, et nous serons alors forcés de naviguer jusqu’à lui. Si dans notre navigateur nous tabulons après cette action [1], nous serons amenés au premier lien cliquable suivant le début de cet élément. Si nous lisons avec une revue d’écran l’endroit où nous avons « atterri », nous lirons le contenu de l’élément.
Le plus fou, c’est que ça tient (presque) en deux lignes de Javascript :
monElement.tabIndex = -1;
monElement.focus();Comme souvent en accessibilité, quand on règle un problème pour une population identifiée, on améliore la vie d’une autre catégorie imprévue de nos utilisateurs. Ainsi, avec la méthode que nous venons d’exposer, tous les visiteurs qui naviguent au clavier vont gagner en accessibilité : il leur suffira eux aussi de tabuler une fois pour aller au lien suivant dans le bloc nouvellement apparu ou régénéré. Et sans rien faire leur navigateur aura défilé vers le haut ou vers le bas pour leur montrer le contenu de monElement.
Note liminaire
La page utilisée dans cet article est une page temporaire, nous sommes déjà en train de travailler sur la suite, elle ne sera donc pas corrigée. Elle n’a ici que valeur d’exemple pour illustrer le problème et essayer de dégager des bonnes pratiques. Elle n’est en aucun cas, vous vous en doutez, un moyen de désigner à la vindicte publique des « méchants intégrateurs » putatifs.
Vous le savez aussi bien que moi, l’accessibilité est un sujet difficile qu’il est rarement possible de traiter comme il faut du premier coup sans des retours utilisateurs.
Pop-ups, pop-unders, pop-ins : quelques définitions
Il y a quelques années, on mettait des pop-ups dans tous les sites [2]. Vous savez, ce sont ces nouvelles fenêtres de navigateurs dont les caractéristiques sont souvent les mêmes : la taille est fixée, les barres d’outils et de menus sont cachées, on ne peut pas faire défiler le contenu.
Beaucoup de gens ont trouvé que c’était une bonne idée, soit pour vous garder sur leur site dans la page « ouvrante », soit pour vous forcer à voir leur site dans un environnement contraint parce qu’ils se refusent à croire qu’on n’a pas tous la même taille d’écran.
Cette technique a été assez vite dévoyée à des fins publicitaires, notamment en faisant surgir la publicité sous la fenêtre en cours, de sorte que vous ne découvriez la pub qu’une fois votre navigateur principal fermé. On appelle ça une « pop-under », si si.
Enfin, certains farceurs en profitaient pour vous faire croire que cette fenêtre était une alerte de sécurité de votre navigateur ou de votre système. Vous vous empressiez de cliquer dedans pour vous voir offrir au final des logiciels pleins de petites bêtes malhonnêtes, sans compter des heures de bonheur sexuel à pas cher, et merci d’inscrire ici votre numéro de carte bleue.
Le problème est devenu à tel point critique que les navigateurs récents comportent désormais un mécanisme automatique, enclenché par défaut, qui empêche les pop-ups de s’ouvrir la plupart du temps.
Qu’à cela ne tienne ! Certains directeurs artistiques, grâce à la magie d’Ajax, ont découvert qu’on peut faire la même chose dans la fenêtre du navigateur même ! Là où eux appellent ça « une expérience immersive », contentons-nous d’appeler ça une contrainte de plus pour le client quand on y met un site entier.
Bref, c’est ce qu’on appelle une « pop-in ».
Un exemple concret
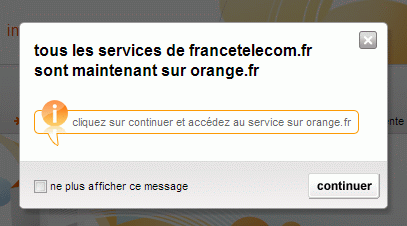
Nous voulons faire une boîte d’alerte pour indiquer à nos clients que le site a migré. En l’occurence le site avait sa propre adresse, www.agence.francetelecom.com, et il est maintenant intégré dans le portail orange.fr. Nous allons donc :
- intercepter les clics de l’utilisateur sur une page d’aiguillage conçue expressément pour lui indiquer que tout a changé
- ouvrir une pop-in qui comportera les éléments suivants :
- une indication textuelle que le site a changé associée à un pictogramme charté
- une case à cocher « ne plus me prévenir », qui va poser un cookie pour éviter de repasser par cette pop-in
- un lien « continuer » pour aller à destination

Voilà un usage facilement justifié de la pop-in : il y a trop d’informations pour qu’une simple boîte d’alerte Javascript suffise, et on va dire que pour des questions de design une page interstitielle aurait été disgrâcieuse : si peu d’information dans une grande fenêtre de navigateur...
Comme on ne peut plus s’appuyer sur la pop-up puisque c’est devenu un mécanisme non-fiable car il est interdit par le navigateur de plus en plus souvent, alors faisons une pop-in.
Un petit coup de Jaws pour la route
Oui mais voilà, pour les besoins de ma démonstration, je suis malvoyant et j’utilise Jaws, une revue d’écran. Je navigue au clavier, et je « clique » sur le lien en tapant Entrée [3], mais rien ne se passe — en tout cas je ne perçois rien.
Je tabule, et j’arrive sur le lien suivant dans la page. Je tape Entrée pour l’activer, rien ne se passe. Fin de l’expérience.
(Je soupçonne un problème lié à la iframe dans la pop-in, mais pour l’heure je n’ai pas le temps de faire plus de tests, je vous livre juste l’expérience utilisateur.)
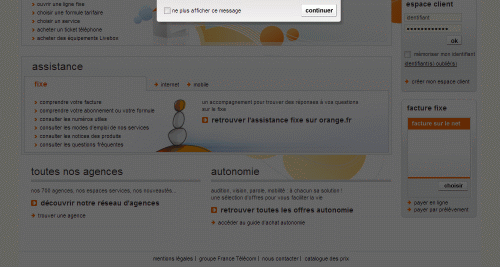
Une page trop grande
Remettons nos yeux et faisons défiler la page jusqu’en bas. Si je clique sur un lien, le défilement vers le haut est incomplet : je ne vois que le bouton « continuer » dans la pop-in, donc j’ai le même souci. Mon expérience utilisateur, loin d’être immersive, a été plutôt disruptive : je suis arrêté dans mon action, forcé de quitter mon clavier avec plus ou moins de bonheur, pour remonter manuellement mon ascenseur et lire le contenu de la boîte.

Ah et puis moi j’ai un clavier
J’attends d’une fenêtre modale qu’elle me permette de la fermer par plusieurs moyens, notamment en appuyant sur la touche Echap.
Hé bien là, non. Rien ne se passe.
Un navigateur mobile : Opera Mini
Opera Mini est un magnifique navigateur pour téléphone mobile, qui zoome et dézoome aussi joliment que le Safari qu’on s’arrache sur l’iPhone. Il sait gérer Javascript, les images, le DOM, c’est un bonheur.
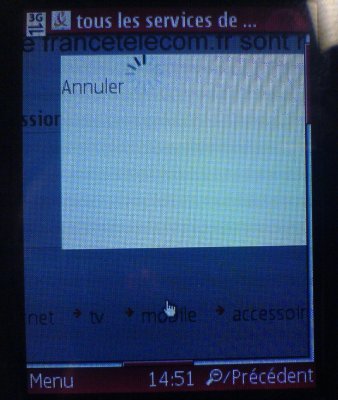
Oui mais voilà (bis), il n’a pas l’air de savoir gérer les iframes générées à travers des méthodes de manipulation du DOM [4].
Dans Opera Mini, voilà la séquence d’événements :
- Je vais visiter la page que j’ai ajoutée à mes favoris dans Opera, et synchronisée via my.opera parce que l’URL est quand même longue à taper
- Je vois tous les liens, présentés comme dans la version bureautique, puisque c’est un excellent navigateur qui sait faire du Javascript
- La pop-in s’affiche, masque la page avec une
divsemi-transparente pour attirer mon attention - Mais le contenu de la pop-in ne s’affiche pas !
- Je suis, purement et simplement, définitivement bloqué sur une page assombrie sans aucun moyen d’avancer.

En résumé
La pop-in, oui, mais à certaines conditions :
- Faites une pop-in de petite dimension. Il ne s’agirait pas que des contrôles se retrouvent hors écran. Pensez quand même à permettre du
overflowen cas de grossissement des caractères par l’utilisateur. - Mettez le focus sur le conteneur et pas sur l’élément que vous cliqueriez par défaut, sans quoi mon expérience utilisateur sera dégradée.
- Permettez qu’on agisse au clavier pour fermer la pop-in.
- N’insérez pas de
iframedans le contenu de la pop-in. Puisque vous en êtes à faire du DOM, alors générez tout le contenu en DOM. - Centrez la pop-in dans l’espace du navigateur qui est actuellement affiché. Cela évitera un saut vers le haut de la page si nous sommes en bas.
- Une dernière chose : oubliez l’idée d’y inclure un site entier. Ce n’était pas le cas de mon exemple, mais je sais que ça existe, des bons citoyens m’en ont dénoncé quelques-uns.
Voilà, merci de votre attention et n’abusez pas du foie gras.
Mise à jour, décembre 2009
Après un certain nombre de tests, même comme je vous le décrivais ce n’est pas si simple. Les collègues aveugles qui ont testé nos pop-ins disent qu’ils sont perdus : ils ne comprennent pas le contexte de ce qui est arrivé après le clic. Une bonne piste à creuser se trouve sans doute chez Marco Zehe dans son article The importance of placement of HTML elements in a document. Nous en reparlerons.
Autrement dit : même avec toutes les précautions que je recommande, ce n’est pas encore complètement mûr. À utiliser avec précaution, donc.