Il y a quelques semaines, un petit débat a eu lieu par twitter interposé, que je vous résume ci-dessous :
- Christophe s’étonne :
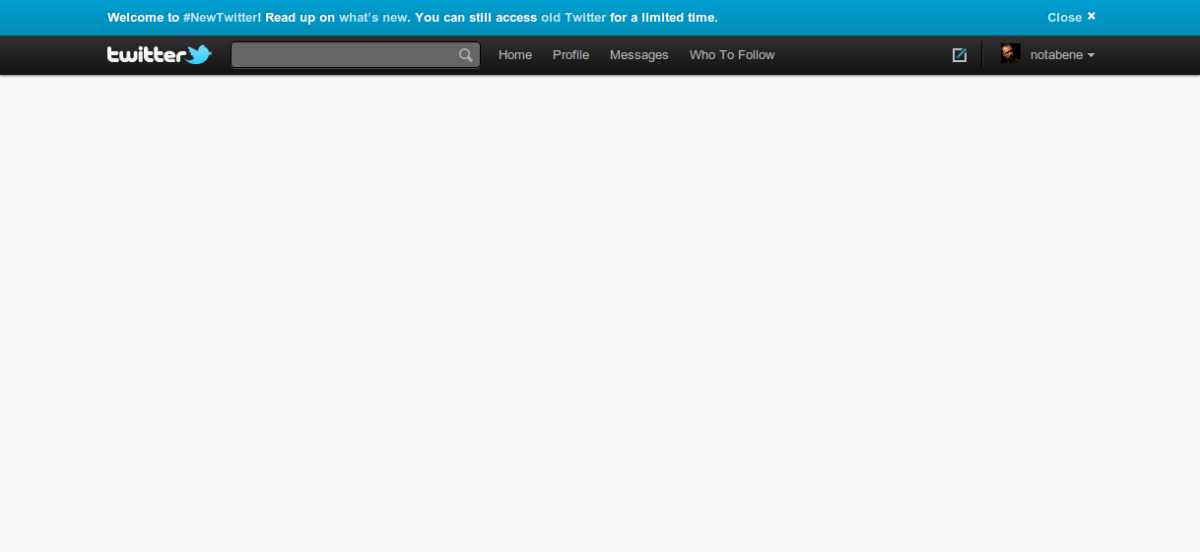
Et là je vais sur Twitter.com en oubliant que j’ai désactivé JS et BIM : rien. Du tout. Même pas un message d’erreur. 2010. Ah bon.
- Florent fait l’avocat du diable :
Le JS non-intrusif n’est pas une bonne pratique mais une méthode de conception pour atteindre certains objectifs.
- Évidemment je sors la carte accessibilité :
moi je fais désactiver pour valider que tel truc a un bon fallback, en pensant que parfois un JS tiers peut casser.
- Christophe s’impatiente :
Florent, si tu veux, et la mauvaise pratique serait donc « appliquer la méthode conception JS intrusif »
- Nicolas s’en mêle :
pour moi c’est une bonne pratique...
- Florent précise sa pensée :
la bonne pratique serait « appliquer la méthode de conception JS non-intrusif », pour être exact.
- Ce qui tombe bien puisque Élie précise :
"Appliquer la méthode de conception JS non-intrusif" est une bonne pratique de gouvernance.
- Florent trouve qu’il va falloir réfléchir à nouveau :
L’obsolescence de cette bonne pratique est un sujet qui va revenir. Mettons en 2011, un vendredi. :)
Bref, tout le monde conclut que 140 caractères c’est vraiment trop peu pour donner un avis réfléchi sur un sujet comme celui-là, j’ai donc envoyé un mail à tous mes camarades et je leur ai demandé de développer un peu tout ça. Comme le monde du web n’est que paix et amour, ils ont gentiment répondu.
Nicolas Hoizey : « nécessaire de prévoir un bon fonctionnement sans JavaScript »
JavaScript permet de faire des choses formidables en termes d’interactivité, que ce soit visuellement avec DHTML ou en termes d’échanges asynchrones avec le serveur avec Ajax, mais tout le monde ne peut pas en profiter. Certains utilisateurs désactivent eux-même JavaScript dans leur navigateur, pour éviter des soucis avec certaines assistances techniques par exemple. D’autres utilisent des navigateurs qui ont un mauvais support de JavaScript, sur des terminaux mobiles notamment. D’autres encore naviguent dans un environnement contraint par un proxy – d’entreprise en général – qui filtre certaines ressources JavaScript par mesure de sécurité [1].
À moins de maîtriser intégralement le parc matériel, logiciel et réseau de ses utilisateurs, il est donc nécessaire de prévoir un bon fonctionnement sans JavaScript des projets que l’on réalise [2]. Cela ne signifie pas forcément réduire drastiquement l’usage de JavaScript, mais permettre l’accès aux contenus et services fournis même si JavaScript n’est pas disponible – il faut rappeler au passage que l’éventuelle absence de CSS est aussi à prendre en compte. Le meilleur moyen de prendre cela en compte est de réaliser un projet intégralement fonctionnel sans aucun JavaScript, et de rajouter ensuite – via du code JavaScript s’appuyant éventuellement sur des CSS – des comportements plus évolués / interactifs.
Quelques petites recettes simples :
- Utiliser Firefox et la Web Developer Toolbar permettant de désactiver régulièrement JavaScript
- Mettre une classe « nojs » sur le
<body>, et charger juste après ce<body>un script JS externe qui remplace cette classe par une classe « js ». Les feuilles de styles CSS pourront s’appuyer sur ces classes pour afficher ou masquer des éléments en conséquence.- Éviter de mélanger sur un même sujet scripts en ligne et externes, les premiers pouvant s’exécuter, mais les seconds être bloqués par un proxy. Particulièrement, ne pas mettre en ligne le code JS transformant la classe « nojs » du body.
- Sur des liens devant provoquer un chargement Ajax, ouvrir une popin, etc., toujours prévoir une vraie URL valide – c’est à dire menant à une page existante – surchargée en JS.
Allez, yapluka !
Florent Verschelde : « le principal problème, c’est la duplication »
Personne ne sait précisément ce qu’est le « JavaScript non-intrusif » ou « unobtrusive JavaScript ». Allez poser la question sur un forum de développeurs web francophone, et sur un forum anglophone, ça va être sport. Pour certains c’est uniquement placer le code JS dans des fichiers externes et éviter d’utiliser les attributs HTML onclick, onfocus et compagnie. Pour d’autres c’est une technique qui garantit l’accessibilité d’un site (sic). Donc je me permets de donner ma définition, en deux volets :
- Une méthode de conception et développement des sites et applications web en mode synchrone, reposant sur le langage HTML côté client et sur des scripts côté serveur. Toute interaction entre l’utilisateur et l’application se traduit par une requête HTTP (GET ou POST) et un rafraichissement de la vue courante. Une fois cette base fonctionnelle en place, le site ou l’application peut être « enrichi » par des scripts JavaScript, qui permettent notamment de créer des éléments d’interface non natifs en HTML et d’effectuer des requêtes HTTP sans perte de la vue courante.
- Une bonne pratique de conception web qui consiste à utiliser la méthode de conception décrite en (1), avec pour effets bénéfiques attendus : site utilisable lorsque les scripts JS sont désactivés ou bloqués (conception universelle), contenus pouvant être indexés par les robots d’indexation qui exploitent uniquement ou surtout HTML (optimisation pour les moteurs de recherche).
Le principal problème de la méthode (1), c’est la duplication. Duplication de la logique applicative, et duplication des tests. En gros, malgré des mécanismes de développement parfois intelligents, sur des applications utilisant massivement JavaScript on n’est pas loin du développement de deux versions, avec le risque habituel que l’une des deux versions soit délaissée, moins bien testée. Le JavaScript côté serveur pourra atténuer ce problème, mais pas le faire disparaitre.
Par ailleurs, les objectifs de la bonne pratique (2) sont à mettre en rapport avec la nature du projet. Ils sont très pertinents pour un site de publication ou de communication, mais beaucoup moins pour une application web. Si l’expérience utilisateur en mode sans JavaScript est trop dégradée, l’objectif de conception universelle n’est selon moi pas rempli. De plus, alors que les moteurs de recherche peinent encore à indexer les sites utilisant massivement du JavaScript intrusif (et c’est parti pour continuer ainsi), la proportion d’utilisateurs et réseaux d’entreprise bloquant JavaScript aurait très sensiblement diminué depuis dix ans.
Ma conclusion : JavaScript non-intrusif pour des sites de publication, oui, avant tout pour des questions de référencement et à la marge pour un « bonus » de conception universelle ; JavaScript non-intrusif pour une application web, non, récupérez plutôt les ressources pour travailler l’accessibilité de votre application. Je pense que c’est aussi (et tant mieux !) une question de philosophie de développement, semblable à ce que j’écrivais sur la compatibilité navigateurs (en anglais).
Christophe Andrieu : « un risque de prendre la phrase au pied de la lettre »
Faire du Javascript non-intrusif a un sens quand on fait des sites où ce langage est utilisé comme une sur-couche qualitative : on apporte un confort supplémentaire à l’utilisateur et diverses fonctionnalités qui enrichissent l’interface.
Après, faire du Javascript intrusif pourquoi pas, si on a de bonnes raisons, mais en faire une généralité non : s’il se justifie pour une application web, ce ne sera pas le cas pour un site vitrine.
Le problème que j’ai avec le fait de clamer que faire de l’intrusif c’est bien en oubliant le contexte, c’est que beaucoup prendront la phrase au pied de la lettre et la brandiront comme argument dans de mauvais cas. La majorité des travailleurs du web que je connais travaille sur des sites vitrines, une minorité sur des applications web, ça me suffit pour continuer à prendre la non-intrusivité comme une bonne pratique gravée dans le marbre.
Élie Sloïm : « bonne pratique de moins en moins réaliste mais toujours pertinente »
Il me semble que pour tout un tas de raisons (puissance des navigateurs, puissance de JS, habitudes ergonomiques, praticité des applications), la programmation côté client va exploser. De plus en plus souvent JS va être un pré-requis constitutif des applications. D’éventuelles règles d’accessibilité imposant le fonctionnement sans JavaScript sur un parc d’agents utilisateurs non maîtrisés ne pèseront pas lourd dans la balance face à la valeur ajoutée de JavaScript pour les applications en ligne.
Alors, que va t-il se passer ?
Une proportion énorme des développeurs n’en auront rien à faire de faire du JavaScript non intrusif ou obstructif. Quelques uns se préoccuperont d’accessibilité et auront donc besoin et envie de travailler sur des socles HTML robustes aux niveaux sémantique et structurel. Tôt ou tard, par l’intermédiaire des frameworks JS, CSS, HTML, grâce aux chantiers SEO, performances, Metadonnées, OpenData, industrialisation, recherche de CNQ (Coûts de Non Qualité) les développeurs se rendront compte que la conception JS non intrusive est une bonne pratique de gouvernance.
À ce moment-là :
Il y ceux qui vont le dire dans de très jolies conférences où on pourra troller à loisir. Cinq ans après, on aura des procédures qualité, des standards, des normes, et on pourra même envisager de certifier des compétences (des personnes) et des organisations (des entreprises).
Selon moi, en résumé, la bonne pratique de résultats (« l’accès aux contenus est possible sans le support des scripts ») va avoir tendance à devenir de moins en moins réaliste tout en restant pertinente.
La bonne pratique de gouvernance dont je parlais plus haut sera quant à elle de plus en plus pertinente.
Si cela se vérifie, les agents-utilisateurs (Jaws, NVDA, robots, navigateurs mobiles) vont devoir évoluer pour digérer un maximum de JavaScript mal codé, et les concepteurs d’interface vont quant à eux devoir se débarrasser de nombreuses mauvaises habitudes. Avec un peu de chance, il devront même se débarrasser de leur manie de mettre des effets de survol un peu partout.
En conclusion
J’ai de la chance : nous sommes chez moi, j’ai le mot de la fin !
C’est un fait la différence est notable quand on désactive JavaScript entre l’ancien et le nouveau Twitter :
Bon, soyons honnêtes : les WCAG 2 disent qu’on peut faire du tout-JavaScript sous réserve de concevoir son JavaScript de façon accessible (autrement dit compréhensible par les aides techniques et générant des contenus eux-mêmes accessibles). Il paraît même que les gens qui désactivent JavaScript ne sont plus que 2%, selon la source trouvée par Christophe.
Pour autant, je ne sais pas, je trouve impoli (faute d’un meilleur terme) de fournir une page si vide, alors le, je n’en démords pas, le Javascript n’est pas aussi solide que du bon vieux HTML. Je passe mon temps à faire stopper des pages en cours de route qui vont chercher les APIs d’untel et untel (Flickr, Twitter, Facebook, et consorts). Je casse très souvent les sites en JavaScript, c’est triste. Me proposer au moins des pages avec un minimum de contenu serait la moindre des politesses.
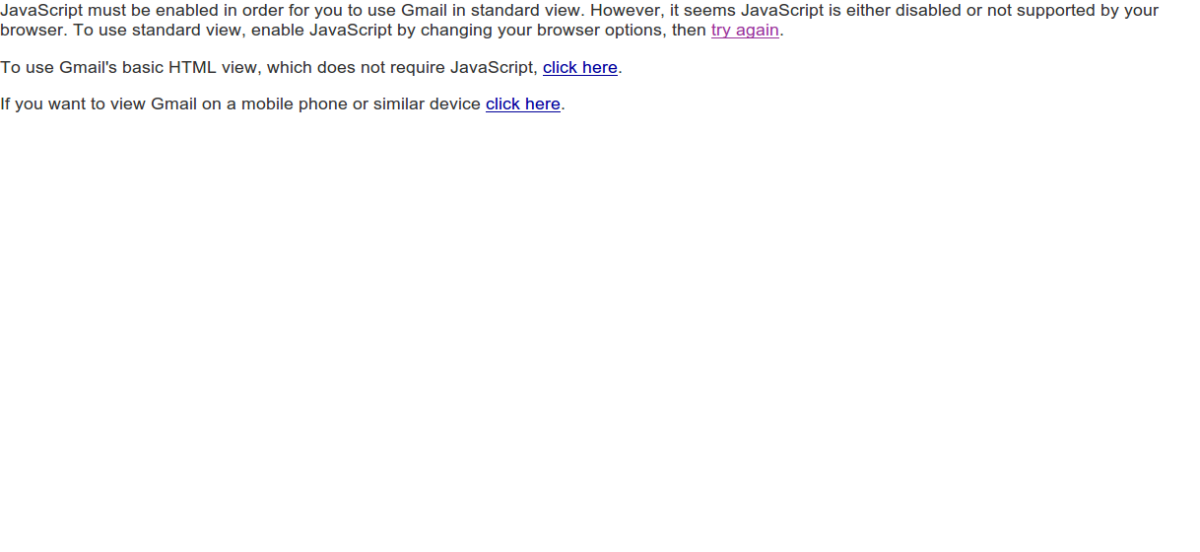
Je préfère de loin ce que font les développeurs de Gmail :
Là où je travaille nous continuons à professer cette approche polie : si vraiment on ne veut développer qu’en JavaScript (ce qui continue à être problématique pour les raisons évoquées par Nicolas), alors il faut au moins accompagner l’utilisateur dans la « gestion d’erreur », sans quoi on risque encore et toujours de lui faire penser que c’est lui qui a cassé quelque chose.