Les animations, c’est une solution simple pour attirer l’attention, dites-vous ? Pas si sûr... Des tests sur des visiteurs réels auraient tendance à nous prouver plutôt le contraire... (article publié il y a trois ans sur un intranet, voué à la disparition et reproduit ici pour la postérité)
La joie de l’apprenti-webmaster
Ah ! Enfin ! J’ai écrit ma première page avec le logiciel qu’on m’a fourni ! Je vais pouvoir y mettre de la vie ! Et la vie, comme chacun le sait, ça bouge, ça grouille, ça ne tient pas en place.

Je découvre alors les images animées, et un nouveau monde s’ouvre à moi. Mon site n’ira pas rejoindre les cohortes de sites ternes, pleins de texte et sans joie. Je vais user et abuser des gifs animés, j’ai déjà repéré des petites enveloppes qui se ferment toutes seules pour l’envoi de mail, des gélules « NOUVEAU » qui tournent, c’est merveilleux !

C’est décidé, je mets des gifs animés partout où je veux que mes utilisateurs cliquent. J’ai d’ailleurs trouvé un site qui m’en propose plein, je ne vais pas me gêner.
Une page de publicité

Soyons francs avec nous-mêmes. Si vous avez regardé la publicité ci-dessus, ce n’est pas parce qu’elle clignote.
La plupart des spécialistes du web trouvent que les animations sont souvent perçues comme une nuisance, un « bruit » (même le MIT le dit), et que les utilisateurs du web se mettent assez vite à ignorer ce qui clignote. L’équation simple chez les utilisateurs du web, c’est : clignotant = publicité = ignorer. D’aucuns disent même que ça les rend carrément « dingues » (Are animated graphics driving you batty?).
Selon SURL, animer les images n’est pas forcément un avantage. [...] les images animées distraient le visiteur des informations importantes de la page
. Et, plus bas dans le même article, les visiteurs ont tendance à ignorer les images animées, qu’ils associent généralement avec de la publicité
.
De même HutchinsonSoftware précise que des images animées répétitives deviennent vite irritantes, et que les visiteurs essaient de les ignorer, parce qu’ils ont appris par expérience que ce qui clignote est très souvent de la publicité.
Un outil pédagogique ?
En revanche, l’image animée peut servir dans des cas bien particulier.
Jakob Nielsen [1] a écrit un article, Guidelines for Multimedia on the Web qui donne justement de très bonnes pistes. .

En particulier Nielsen explique que l’animation peut enrichir la présentation graphique. Par exemple l’icone de « gomme » d’un logiciel de dessin est souvent comprise au premier abord comme un outil de dessin de boîtes en 3d. Une simple animation en trois étapes permettrait au premier coup d’œil de comprendre son usage.
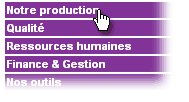
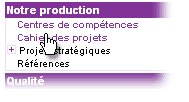
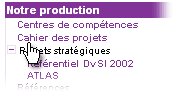
Exemple concret : sur un site intranet auquel j’ai participé, la navigation se fait principalement sur la base d’un menu dépliant. Bien sûr ce menu devient évident pour le visiteur au bout de deux pages, mais il a semblé important d’expliquer son fonctionnement au moment de la refonte du site. Sur la page d’accueil nous avons donc mis une animation pour le montrer.

Et la cohérence visuelle, dans tout ça ?
Un point qui paraît accessoire, mais qui est en réalité très important, et que je n’ai pas encore abordé : l’impression "professionnelle" que vous voulez donner à votre site passe par une cohérence visuelle. Les éléments doivent être assortis, ne pas trancher les uns avec les autres. Bref, vous devez montrer à votre visiteur que vous savez ce que vous faites.
Or très souvent la multiplication des images animées récoltées à droite et à gauche ne conduit qu’à faire ressortir, au contraire, l’aspect « amateur » du site (un genre de message subliminal qui se résumerait en « je ne sais pas faire, mais ça m’a semblé amusant alors je l’ai vite copié pour le recoller sur mon site »).
La cohérence graphique d’ensemble de votre site sert elle aussi à prouver votre crédibilité, au même titre que la tonalité de votre contenu, la qualité de l’orthographe, etc.
Sans elle, un visiteur novice ne sera sans doute pas interloqué, mais inconsciemment il le remarquera. Pour ma part j’ai fait des test simples avec des utilisateurs fraîchement connectés, et leur réaction, faute du vocabulaire critique du spécialiste, est souvent très simple mais révélatrice : « c’est rigolo mais c’est moche »...).
Quant à un visiteur expérimenté, il saura décrire aisément vos erreurs, et décidera en très peu de temps que vous n’êtes pas pro (en tout cas pas en communication visuelle).
Tout est question de ce que vous voulez faire ressortir comme image pour votre société. Dans notre société l’image est un vecteur cognitif aussi important que le message textuel.
Conclusion
L’image animée, on l’a vu, est plus souvent considérée comme un parasite à la lecture, soit parce qu’elle distrait l’œil, soit parce qu’elle est presque systématiquement considérée comme une publicité (et donc ignorée). De plus elle risque de faire passer votre site pour un bric-à-brac sans réflexion globale, ni à priori ni à posteriori. Pour autant, elle a des vertus explicatives qu’il ne faut pas non plus négliger.
A consommer avec modération, donc !