On est tous tentés de donner une « identité de marque » à ce qu’on présente sur un site.
Par exemple, au lieu de dire « Autobiographie » dans ces pages, je dis « 3615 ma vie », ce qui n’a de sens que pour les plus de vingt ans qui ont connu le Minitel (paix à son âme) ; et « C’est la récré » veut dire « Choses sans importance. » Vous me direz qu’on s’habitue vite à ces périphrases, sans doute. (surtout qu’ici c’est de moindre importance)
Mais voilà quelques exemples glanés au cours du temps qui vont tenter de vous montrer que c’est loin d’être si évident.
La Team et la Pro Zone
Chez RidingZone, une startup qui n’existe plus (arrivée trop tôt sur le marché, à une époque où la bande passante était trop petite et la vente en ligne balbutiante), la première mouture du site se voulait cohérente avec la marque.
La navigation était émaillée de « RZ Team », « RZ Pro Zone », « RZ shop », ou quelque chose d’approchant. Ami lecteur, toi qui n’as jamais visité ce site, saurais-tu expliquer ce que sont la « Team » et la « Pro Zone » ?
On voit assez vite les limites de ce principe d’uniformisation ou de « personnalisation » de la terminologie. La version suivante du site comportait des items de navigation plus compréhensibles, non seulement dès la première visite mais plus généralement qui ne vous forçaient pas à vous gratter la tête à chaque fois pour vous rappeler ce que c’était : « Qui sommes-nous », « Les pros », « La boutique ». (je cite de tête, je peux me tromper, mais l’idée est là).
Comme dans le monde réel, la première impression que vous faites à vos visiteurs laisse une marque durable. La simplicité de compréhension de votre site conditionne sa réussite et le retour de vos visiteurs. Ça a l’air d’une lapalissade, me direz-vous ; ce ne l’est pas tant que ça.
« Focus » ? « Regard » ?
Quand j’administrais un site de publication d’intranet, la page d’accueil comportait, assez classiquement, un pavé listant les nouveautés du site.
Ce pavé était titré « Focus », à la demande de la responsable éditoriale de ce site.
Au bout de quelques mois, je lui dis que c’est sans doute une formulation qui manque de clarté, et je lui dis que nous devrions remplacer par un titre plus simple à comprendre de prime abord : « Actualités » par exemple sera plus évident.
Elle y réfléchit quelques jours et revient avec une idée : « Regard ! »
Peu après j’ai compris qu’elle s’inspirait du surtitre utilisé dans la communication interne papier de notre entreprise, pour la première section éditoriale du magazine (ce qu’on appellerait le « dossier principal », en gros).
Autrement dit, elle tentait de répliquer une terminologie du papier vers le web. Ce n’est pas une si mauvaise idée, mais ça ne marchait pas vraiment : plusieurs blocs d’information étaient présentés sensiblement de la même manière (des listes de 5 ou 6 liens), il fallait donc très clairement préciser celui qui traitait de l’actualité. Le terme ne remplissait pas le même rôle : plus accessoire dans la version papier, ce titre était plus structurant dans la version web.
Nous avons fini par dire "Actualités" (et nous en avons profité pour rendre ce bloc plus évident que les autres avec des couleurs particulières).
Quand soudain, hier soir
Allons, me disais-je avec naïveté (car je suis un grand naïf), c’est fini tout ça : de nos jours les gens sont attentifs à la terminologie, entre les consultants en référencement naturel, les responsables éditoriaux, et les développeurs qui sont aussi bloggueurs et pour qui le web est une seconde nature.
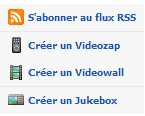
Je regardais les vidéos de Paris Web 2008 sur Dailymotion et je suis tombé sur le petit bloc de liens suivant :

« Créer un videozap » ? « Créer un videowall » ? « Créer un jukebox » ?
Qu’est-ce que ça peut bien vouloir dire ? Le dernier je suppose que c’est un genre de playlist, j’ai bon ? Les autres, aucune idée.
Une des règles les plus importantes que j’ai apprises en lisant Don’t Make Me Think de Steve Krug (encore lui, je le citais justement hier sur le blog de Témésis), c’est qu’il faut toujours regarder un site web avec un œil neuf : c’est ma première visite, qu’est-ce qui me saute aux yeux ? Est-ce que je peux facilement exécuter l’action sur le site ? Et tiens, c’est quoi ce pavé ? Est-ce que sa fonction est évidente ?
La règle d’or : considérez toujours votre site comme si c’était la première fois, et reconsidérez encore et encore les formulations des éléments que vous y incorporez, surtout si vous souhaitez que vos clients les utilisent.
