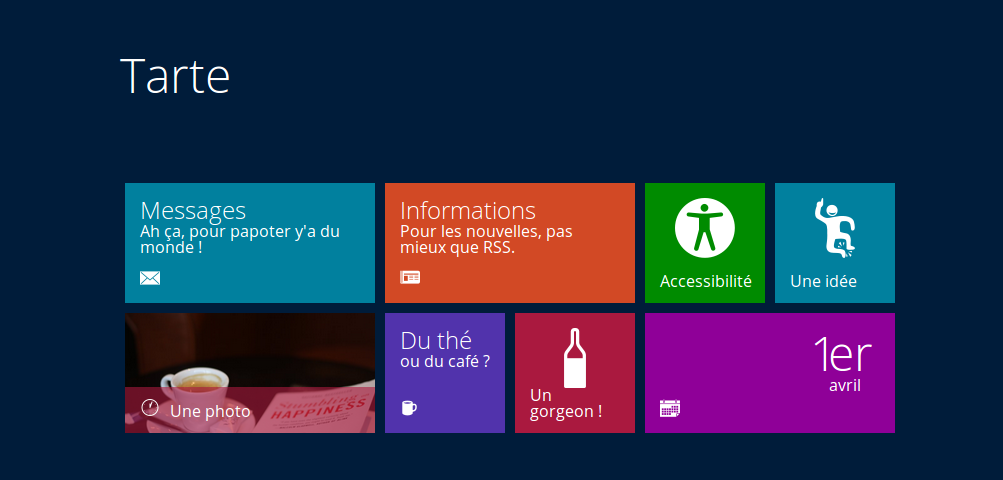
J’ai fait un poisson d’avril pas hyper drôle : j’ai transformé ma page d’accueil en écran d’accueil Windows8.
Pourquoi, me demanderez-vous ?
D’abord parce que ça m’amusait, à défaut d’amuser les autres (encore que : à l’évocation du projet Jérémie a rigolé). [1]
Ensuite, parce que je me suis demandé si j’en étais capable, dans le temps imparti (je me donnais quelques heures, j’ai dû le réaliser en 6 ou 7 heures tout compris).
Au final, j’ai appris plus que ce que j’espérais :
- initialiser un projet Compass (jusque-là, je n’avais fait que reprendre des projets existants, ou l’Outline de Vincent),
- en partant de zéro là encore, m’initier à l’écriture de mixins, notamment en posant des valeurs en
pxqui sont rendues enemà la fin (parce qu’il y a plein d’opérations dans Outline qui m’échappaient, faute d’en avoir une expérience de première main), - bricoler avec SVG, voir comment s’appliquent les CSS dessus, à l’intérieur même d’un document HTML,
- jouer avec
background-size:cover;qui me chatouillait depuis quelques jours.
Une pensée pour l’article de Marie, L’intégration web, cette leçon d’humilité
Et quand vient notre tour de juger le travail de nos pairs, ne perdons pas de vue que nous ne connaissons pas les contraintes avec lesquelles ils ont dû jongler. Critiquons, mais de façon bienveillante. Soyons amicaux et respectueux les uns envers les autres. Après tout, nous ne savons pas ce par quoi un collègue intégrateur est passé pour aboutir à ce résultat-là – contraintes, planning, pressions…
Une seule certitude demeure, néanmoins : il devient urgent de mettre notre orgueil de côté, de rester humbles par rapport à une discipline fondamentalement mouvante et surtout, d’assumer nos erreurs.
Un petit truc frustrant, c’est de n’avoir pas pu utiliser les polices réelles Segoe, qui sont payantes. J’ai substitué avec de l’Open Sans.
Il y a bien quelques défauts :
Xavier par exemple dit : dommage pour l’adressage, ça rend la touche back inutilisable...
. Ce n’est pas faux, j’aurais dû au moins assigner à la touche Échap un script pour revenir à l’écran d’accueil.
François quant à lui fait remonter que la page "Une photo" est illisible sur iPad
. Oui, forcément, vu que j’ai pris une photo qui a des surfaces blanches, et que j’ai posé du texte blanc devant (gros malin que je suis). J’ai ajouté un fond avec une semi-transparence, pour arranger les choses. (François se plaignait aussi du manque de contraste et de l’inversion de couleur sur les textes, mais je me suis calé sur la charte Windows8. Cette inversion m’est inconfortable pour lire aussi.)
Bref, ça vaut toujours le coup de s’amuser, ne serait-ce qu’une journée. On fait ses expériences, et on apprend des trucs qui seront sans doute utiles un jour.
Si vous voulez revisiter la page d’accueil du 1er avril, vous pouvez encore quelque temps la consulter, jusqu’au prochain redesign (c’est un squelette-dans-un-squelette). Et non, je sais, ça ne s’affichera pas bien dans des vieux navigateurs. C’est juste pour les jeunes !