Je lisais A simpler page où l’auteur réfléchit aux différentes façons de paginer les contenus sur les tablettes (à l’époque il s’agit de l’iPad), entre le swipe horizontal (tirer vers la gauche) de certaines applications de journaux, et le vertical (tirer vers le haut) des applications qui reprennent plus ou moins la notion de défilement vertical popularisée par les ordinateurs personnels ces vingt dernières années.
The inconsistency in which the physical page is mimicked on a tablet leaves readers disoriented, unaware of their position in the context of the greater whole, and unable to easily scan back.
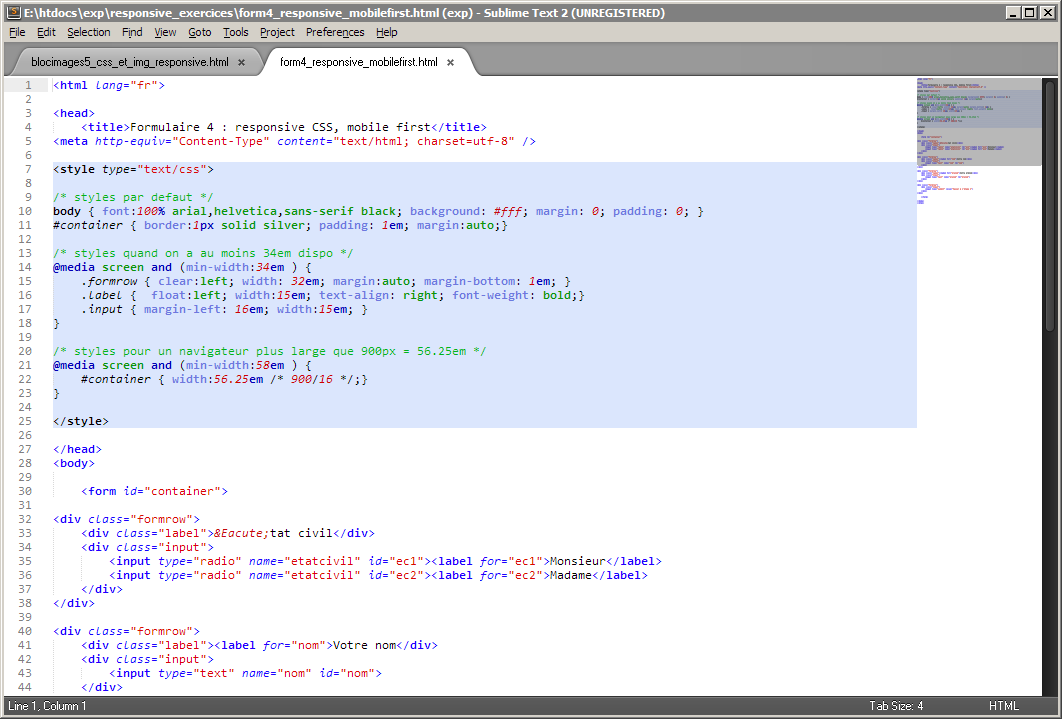
Outre le fait qu’on peut aujourd’hui ajouter Windows 8 qui amène ses propres règles ergonomiques (en gros, il s’agit d’un swipe horizontal, la ruse étant qu’il faut s’assurer que le lecteur entrevoie une colonne de plus sur le bord droit de l’écran, pour lui donner envie de faire défiler vers la droite en tirant vers la gauche), je viens de découvrir Sublime Text qui propose une approche ergonomique que je n’avais jamais vue jusque-là et qui est fort séduisante :
Dans la partie droite de l’éditeur, une prévisualisation complète de toute la hauteur du document nous montre bien où nous en sommes et nous permet d’estimer la longueur totale du document. On comprend qu’il faut faire défiler la page tout en récupérant des repères « géographiques » visuels. Le bonus, c’est qu’on peut glisser-déplacer le pavé sombre de la colonne de droite pour aller le poser rapidement à l’endroit qu’on souhaite regarder de plus près.
Ça m’a l’air assez inédit et pour tout dire, assez malin, comme idée.